SwiftUIは新しいフレームワークで、コードとデザインを同期させることができ、
StoryboardでのUIとコードの紐付けによるバグなどの問題が解決されました。
Text
新規プロジェクトの作成は以下のようにできましたが、Textのカスタマイズを試してみましょう。
https://i-app-tec.com/swiftui/new-project.html
こちらのチュートリアルの内容に沿ってやってみます。
SwiftUI Tutorials — Tutorials | Apple Developer Documentation
Textのカスタマイズ
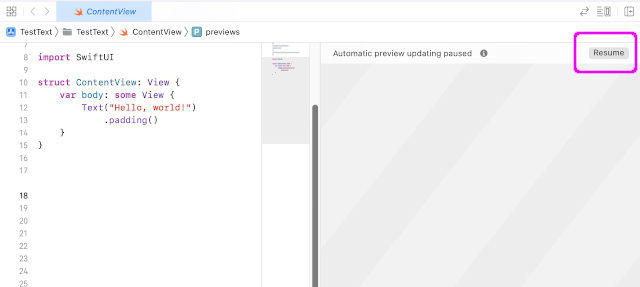
新規プロジェクトを作成すると Hello World が既に設定されています。
右端の「Resume」ボタンをクリックすると端末Viewが表示されます

画面が大きすぎる場合は右下の「-」ボタンで縮小

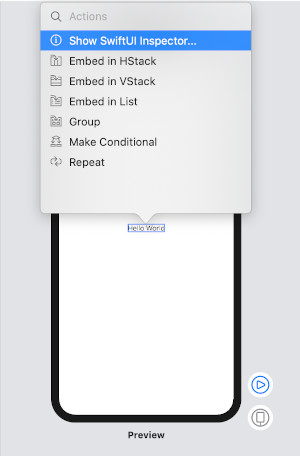
最初は「Hello World」が表示されているのでそれを選択して
「Command」 を押しながらクリックするとInspectorが現れます。
「Show SwiftUI Inspector…」をクリック

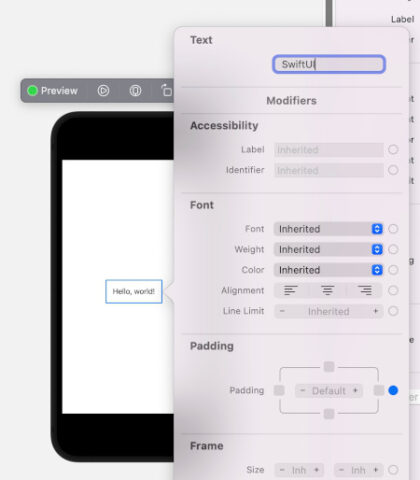
あるいは、文字を選択すると右側のUtility Area に同じInspectorが現れるので
それを編集する方が早いかもしれません(Xcodeの仕様はちょくちょく変わります)
Textの変更
InspectorのTextから「Hello, World!」を変更できます。
文字列を変更ごリターンすると反映されます

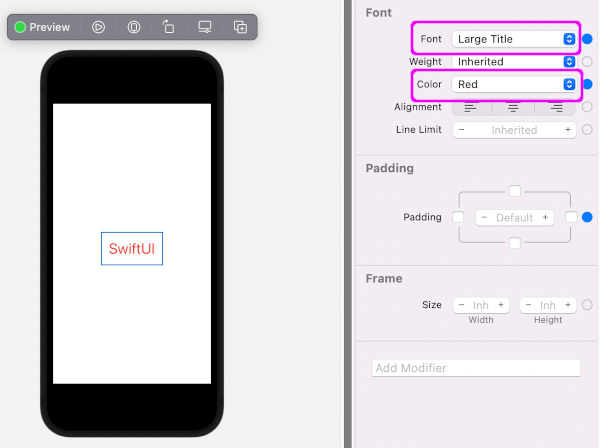
fontの変更
Utility AreaのInspectorから
Large Titleに変えてFont の Color を「Red」に変更してみます。

Code Editor
ここまでPreviewで直接変更してみましたが、Code Editorを見てみると今までの変更が反映されているのが分かります。
|
1 2 3 4 5 6 7 8 9 10 |
import SwiftUI struct ContentView: View { var body: some View { Text("Hello World") .font(.largeTitle) .foregroundColor(Color.red) .padding() } } |
Code Editorの「Text」を選択して Command クリックでInspectorがこちらでも現れてきます。

このようにPreviewとCode Editorが自動的にそれぞれの修正を反映してくれます。
References:
SwiftUI Tutorials — Tutorials | Apple Developer Documentation
Text – SwiftUI | Apple Developer Documentation